ページ全体のフォントを変更する
※ Widget内のテキストを除く
手順
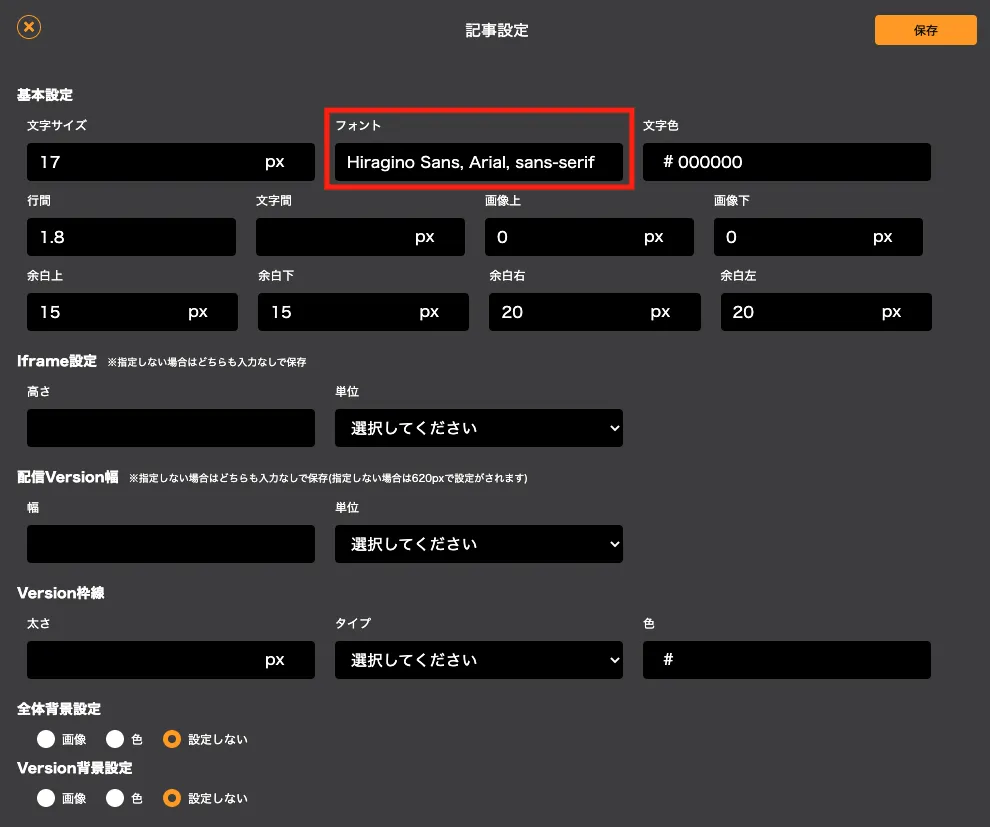
- Version編集画面>「Version設定」をクリック

- フォントの箇所に、下記フォント名コピーして入れ替える
▼ ご利用できるフォント
- serif
- sans-serif
- cursive
- fantasy
- monospace
- ヒラギノ角ゴPro W3
3. 更新ボタンを押します。

一部テキストのフォントを変更する
指定箇所のフォントを変更することができます。
デフォルトのフォントを利用する
1. 変更したい文字を選択する
2. ツールバーの3点リーダーをクリック
3. フォントを選択する
Google Fonts(外部ツール)を利用する
Google Fonts(外部ツール)にあるフォントを活用できます。
手順
1. Google Fontsで実施すること
-
- 言語を絞り込み、お好きなフォントを選択する
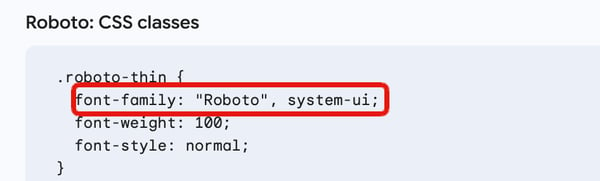
- 「Get front 」>「Get embed code」> Web >「Copy code」でフォントの埋め込みHTMLとCSSコードを取得する

2. Squad beyondに実装する
-
- Version画面で任意なWidgetを挿入し、「HTML編集」クリック

b. 「HTML (カスタム)」・「CSS (カスタム)」内の記述を全て削除する
c. 以下の記述を「HTML(カスタム)」に貼り付ける
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--↓Google Fontsで取得できたHTMLコードを貼り付ける↓ -->
⚪️⚪️⚪️⚪️
<style>
.custom-font {
/* ↓Google Fontsで取得できたCSSコードの2行目を貼り付ける↓ */
▼▼▼▼
}
</style>
<p class="custom-font">
テキスト
</p>
d. 「⚪️⚪️⚪️⚪️」を1-bで取得できたHTMLコードに入れ替える
e. 「▼▼▼▼」を1-bで取得できたCSSコードの2行目に入れ替える

f. 更新ボタンをクリックします。
参考サイト
▼ 【外部サイト】Google Fonts
▼ 【外部サイト】Google Fonts FAQサイト
.png)
