画像/動画の間の余白をなくす
2通りの方法で可能です。
Widgetを使用する方法
Widgetを使用して、動画や画像・GIFを余白をなくした状態で並べることができます。
手順
1. エディター右手側のツールばー>Widgetをクリック
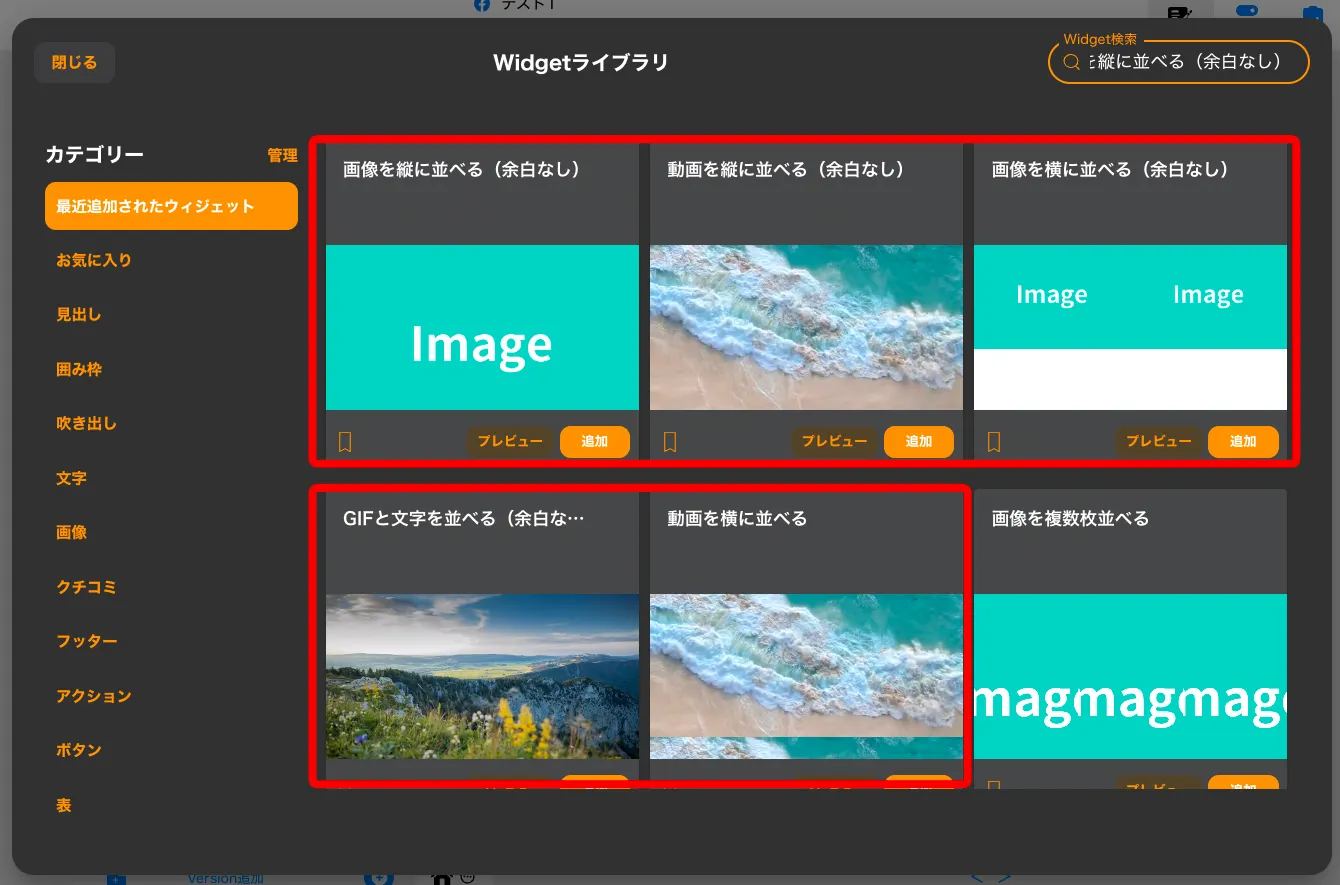
2. 右上の「Widget検索」で下記Widget名を検索し、該当Widgetを追加する
- 画像を縦に並べる(余白なし)
- 画像を横に並べる(余白なし)」「動画を縦に並べる(余白なし)」
- 動画を横に並べる(余白なし)
- GIFと文字を並べる(余白なし)
- 動画を縦に並べる(余白なし)(埋め込み)

タグ設定にコードを入れる方法
画像上下の余白を消す場合
下記コードをタグ設定のJavascript Headに追加してください。
<style>
img{
vertical-align: bottom;
}
</style>
画像、動画左右の余白を消す場合
下記コードをタグ設定のJavascript Bodyに追加してください。-
- Version設定でページ左右の余白を調整された場合はデフォルトに戻してください。
※ デフォルト値:余白右:20px、余白左:20px
- Version設定でページ左右の余白を調整された場合はデフォルトに戻してください。
<style>
body .article-body img,
body .article-body video{
width: calc(100% + 40px)!important;
max-width: unset!important;
position: relative;
left: -20px;
}
body .article-body {
overflow-x: hidden;
}
</style>
.png)