Squad beyondにない文字フォントを全体設定にしたい
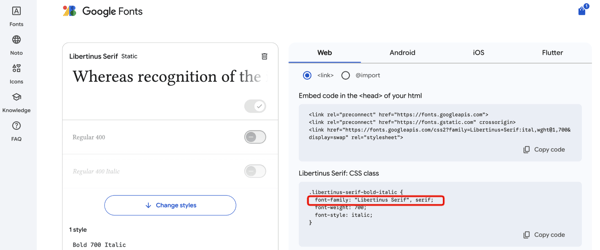
- Google font(https://fonts.google.com/)で希望のフォントをクリックし、右端にあるGet fontを押してください。

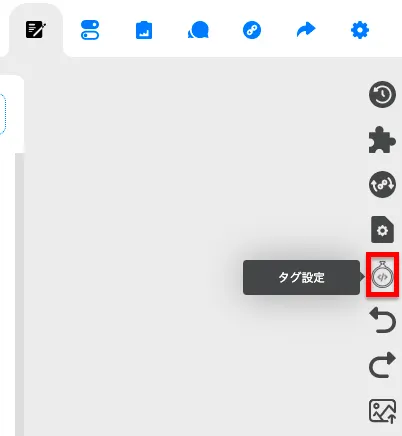
- Get embed Codeをクリックし、「<link rel=」から始まるコードをすべてコピーし、beyondのversionタグ設置でheadにペーストして保存してください。



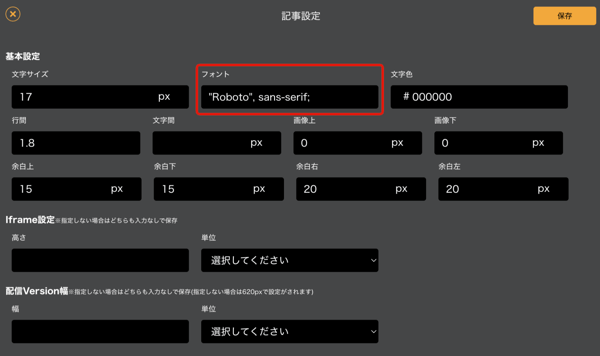
- もう一度希望のフォントのページに戻り、「CSS class for a variable style」という項目の中のfont-family: 以降をコピーし、beyondのversion設定の「フォント」の中にペーストして保存してください。
例)"Roboto", sans-serif;


※確認はプレビューから可能です。
※beyondのサーバーにフォントをアップロードすることはできません。
そのため、beyondページごとの設定が必要です。
※Google font以外のフォントでも、サーバー上にあるフォントのデータをソースコードで引っ張り、Versionタグ設置にコピーアンドペーストし、フォント名をversion設定「フォント」にペーストを行うと適応可能です。
※すべてのフォントを検証したわけではないため、予期せぬ動きをする可能性があります。
