Widgetの余白を無くしたり、増やしたりしたい
以下のコードをCSSで無くしたり・増やしたりすることで余白を増やしたり、無くしたりすることができます。
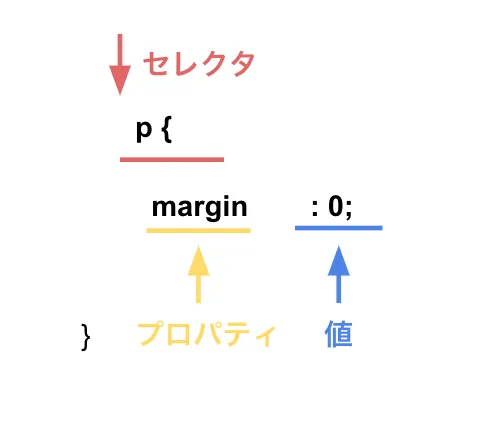
この記述を使用する際は、該当箇所のセレクタを指定してください。


 全方向(上・右・下・左)に余白を追加したい場合
全方向(上・右・下・左)に余白を追加したい場合
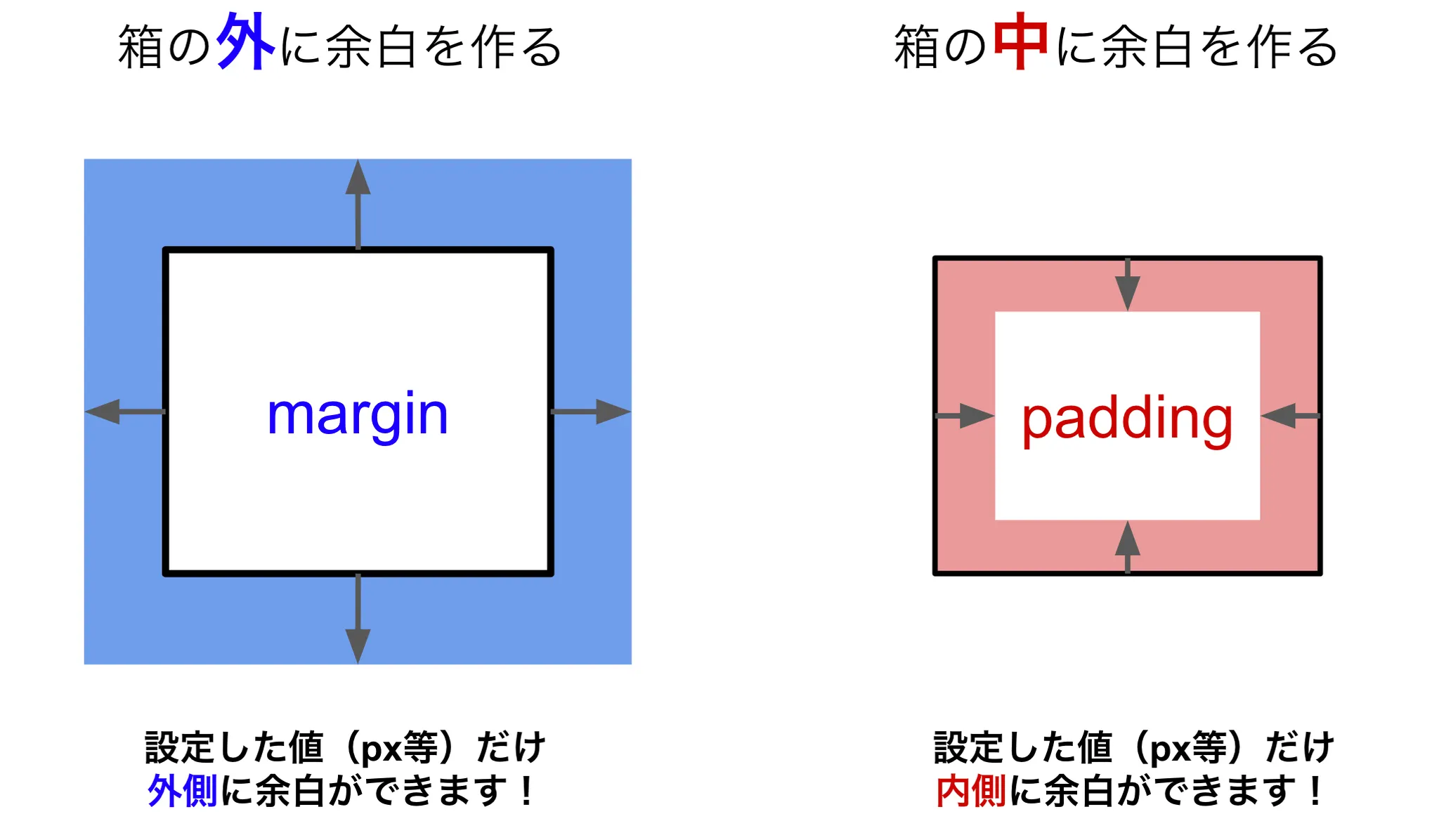
- 外側の余白を追加したい
margin: 〇〇px;
- 内側の余白を追加したい
padding: 〇〇px;
一定方向のみに余白を追加したい場合
- 外側の余白を追加したい (↓ 上・左・右・下 方向に余白ができます)
margin-top: 〇〇px; margin-left: 〇〇px; margin-right: 〇〇px; margin-bottom: 〇〇px;
- 上下・左右に余白を追加したい
margin: 〇〇px 〇〇px;
.png)