スクロールに合わせてバナーを表示させることができます。
ポップアップ機能(有料)で設置する
表示させたい場所、タイミングを簡単に設定することが可能です。
成果を専用のレポートで一覧できます。
設置手順
1. ポップアップ>追従型>「+」をクリック

2. 設置したいポップアップを選択し、「作成」をクリック
3. 表示させたい画像を設定する
4. 詳細を設定する
- 基本
- リンククリック後の遷移先、もしくは電話番号を設定と、呼び出しリンクの取得ができます。
- 見た目
- 表示時のアニメーション、アニメーションの長さ、表示条件を設定できます。
※ 表示条件の詳細は、関連FAQ「ポップアップ(有料)について」をご参考ください。
- 表示時のアニメーション、アニメーションの長さ、表示条件を設定できます。
- 場所
- ポップアップが表示される位置を設定できます。
- デバイス
- SP、タブレット、PCのデバイス別でポップアップのサイズを指定することができます。
- HTML
- ポップアップ内にタグを埋め込みたい場合にご活用ください。
5. 紐づけたいVersionを選択し、紐付けスイッチ2箇所をONに変更する

6. 配信割合を1以上に変更し、「下書き反映」もしくは「本番反映」をクリックします
Widgetで設置する
追従バナーの経由で発生したClickとCV件数を確認したい場合は、ポップアップ機能(有料)をご利用ください。
設置手順
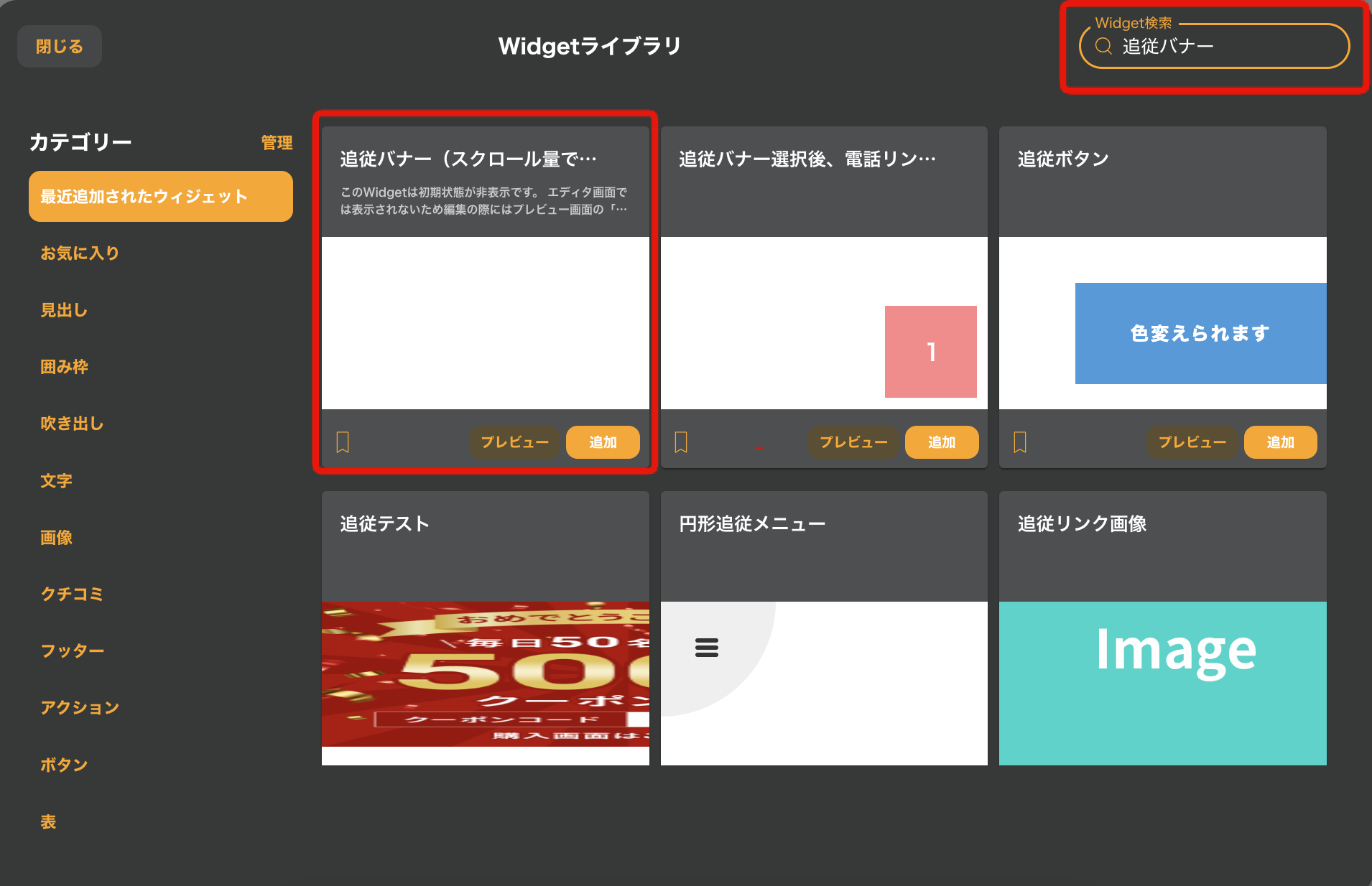
1. Widget>「追従バナー(スクロール量で表示切替)※要JavaScript」と検索する
2. 該当Widgetを追加する

3. 該当Versionのプレビュー画面を開き、右手側にある「設置済みウィジェット名」のリンクをクリックし、Widgetの編集画面を開く

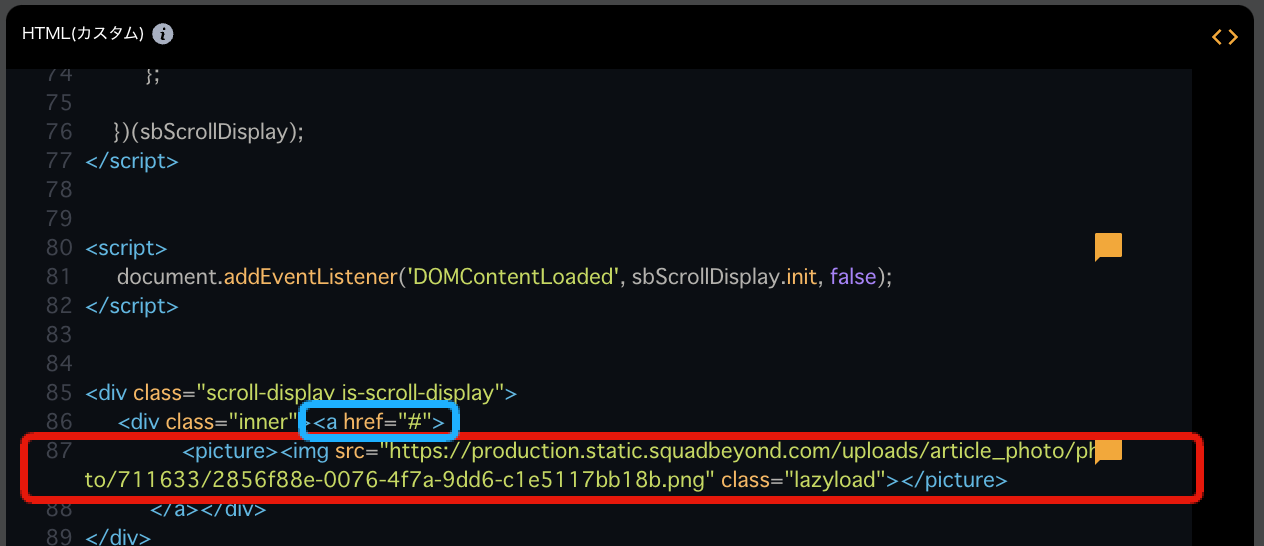
3. <img>に、画像のリンクを入れ替える
4. <a>に遷移先のリンクを設置し、右上の「保存」をクリックします。

関連FAQ
▼ 「※要JavaScript」がついているWidgetの使い方
https://knowledge.squadbeyond.com/edit-page/put-on-widget
▼ ポップアップ(有料)について
https://knowledge.squadbeyond.com/edit-page/set-up-popup
.png)
