スクロール地点指定でポップアップ&バックボタンで別ポップアップ表示の場合
ポップアップの種類
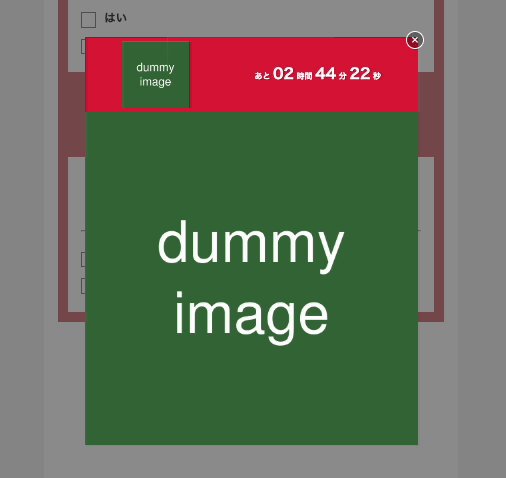
離脱防止ポップアップ
-
- 表示回数:条件を満たした後、LP内で一度だけ表示される
- 目的:画面の中央などに大きく表示させ、LPから離脱するユーザーに「期間限定キャンペーン」等を訴求して、CVに繋げる手法などで用いられる
- スクロール可否:ポップアップ表示中は画面スクロールができない
- 推奨サイズ:300×300
追従型ポップアップ
-
- 表示回数:条件を満たした後、画面内で常に表示される
- 目的:スクロール開始時から画面下部に常に表示させ、申込みに誘導するなど、CTAボタンのような役割を担う
- スクロール可否:ポップアップ表示中も、画面スクロールが可能
- 推奨サイズ:300×150
設定方法
- Version編集画面>「ポップアップ」をクリック
- 離脱防止または追従型を選択
- 「+」を押す
- 「デフォルト」または「プリセット」からポップアップを作成

- 画像または動画を設定
- 基本設定と表示条件を設定
- 基本
- 配信割合:「1」以上にする
- リンク:遷移先のリンクを設定
※ クリックは自動に計測されます。計測機能付きリンクの設定は不要です。
- 見た目
- アニメーション
- スクロールで表示:ページ内の◯%の位置で表示するか設定
- カウントダウン:スクロール到達後、◯秒後に表示するか設定
※追従型の場合、スクロール関係なくページ内滞在、◯秒後に表示 - バックボタンで表示/離脱で表示を設定する
- 基本
- 「下書き反映」する
- ポップアップを表示するVersion内で2つのボタンをONにする
- プレビューで表示に問題ないことを確認し、「本番反映」する
複数のポップアップを1つのVersionに適用する場合
- ポップアップのON/OFFボタンをON
- 配信割合を0以上に設定する
%E3%81%AE%E3%82%B3%E3%83%94%E3%83%BC.png?width=600&height=393&name=86482cb8e495d2fbae23f3b19b82f3ac%20(1)%E3%81%AE%E3%82%B3%E3%83%94%E3%83%BC.png)
例)指定したスクロール地点でポップアップを表示&バックボタンで別のポップアップを表示する場合
- スクロール地点指定でポップアップ
「スクロールで表示」をONにして、表示位置を指定する
「バックボタンで表示」「離脱で表示」をOFFにする
- バックボタンでポップアップ表示
「スクロールで表示」をOFFにする
「バックボタンで表示」「離脱で表示」をONにする

「バックボタンで表示」と「離脱で表示」の違い
- バックボタンで表示
- バックボタンクリック時で表示

- 離脱で表示
- リロード時
- バツボタン、閉じるボタンクリック時
- 「このページを再読込しますか?」「このページから離れますか?」のダイアログで「キャンセル」を選択する時
離脱ポップアップの表示条件
- デバイスやアプリによって、「戻るボタン」や「離脱ボタン」が表示されない場合があります。
- 離脱ボタンをクリックし、「キャンセル」を選択した場合のみポップアップが表示されます。
- 確実に表示させたい場合は、「スクロールで表示」のご利用を推奨します。

ページ内をクリックしてポップアップを呼び出す
ボタンをクリックした際にポップアップを表示させることができます。
設定方法
1. ポップアップ>基本>「呼び出しリンク」をコピーする

2. Versionの編集画面に戻り、ポップアップを呼び出したいボタンのHTML編集画面を開く
3. コピーしたリンクを、<a href=" ">の中に入れ替え、「更新」をクリックする

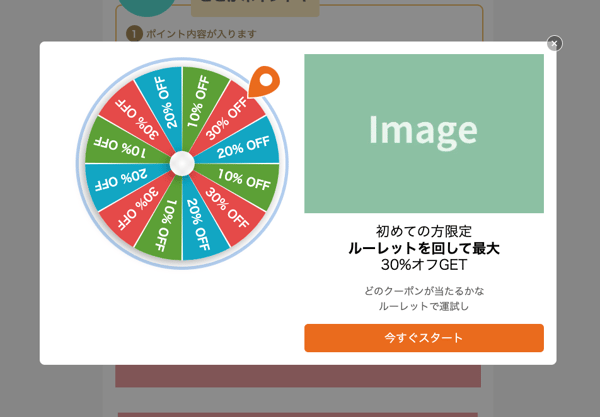
プリセットの例
- ルーレット

-
- 画像の入れ替え方法
- ポップアップ編集画面>HTML
- 画像のURLを入れ替えます。
- 画像の入れ替え方法

- クーポン

- カウントダウン

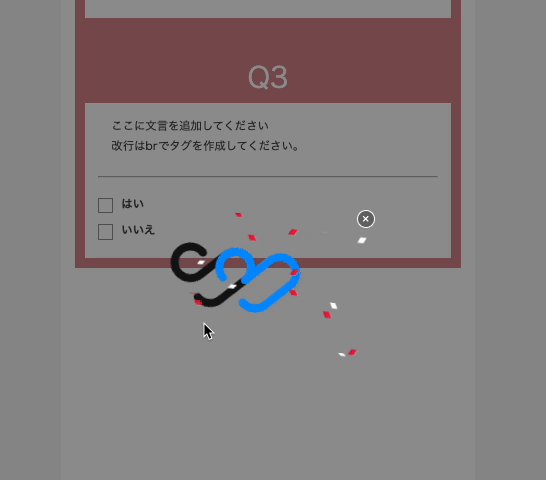
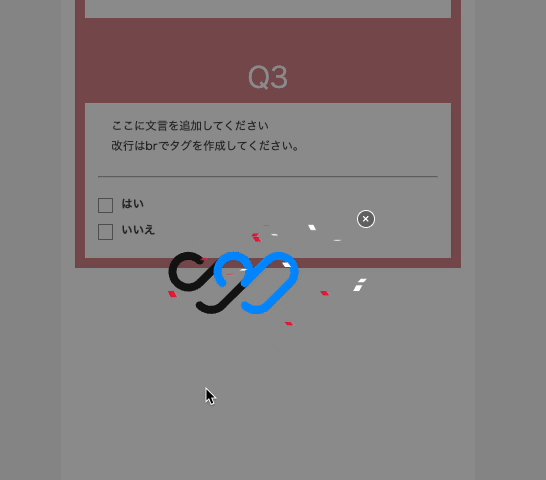
- 紙吹雪付き

関連FAQ
▼ABテストを実施する
https://knowledge.squadbeyond.com/analyze/test-ab-pages/display-rate
.png)